
İçerik
- Kıdemli bir Creative Cloud müjdecisi olarak, Adobe'deki rolünüz neleri içeriyor?
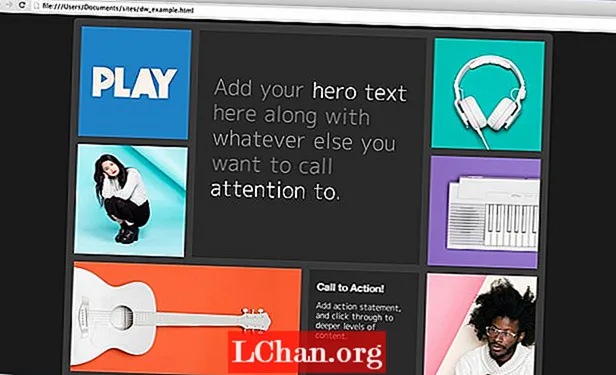
- Creative Cloud'un en son sürümündeki Adobe Muse CC'ye genel bir bakış verebilir misiniz?
- Adobe Muse CC kimi hedefliyor ve ürünü kullanıcı etrafında geliştirmek için ne yaptınız?
- Adobe Dreamweaver CC ile Adobe Muse CC arasındaki temel farklar nelerdir?
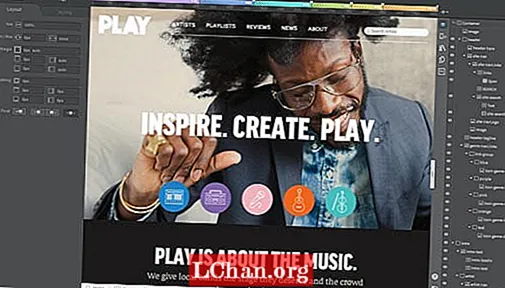
- Peki, Adobe Dreamweaver CC'deki yenilikler?
- Edge Code ve Dreamweaver CC'nin birçok benzerliği vardır. Hangi aracı kullanacağınıza nasıl karar veriyorsunuz?
- Creative Cloud'un hangi alanları web tasarımında çalışan insanları heyecanlandırmalı?
- Flash, günümüzün web ortamında ne için kullanılıyor? Gelecekte Flash için neler var?
- Önümüzdeki yıllarda web tasarımının karşılaştığı en büyük zorluklar olarak neler görüyorsunuz?
- İngiltere saatiyle 19: 00'dan itibaren burada canlı izleyin
Şu anda Adobe için kıdemli bir Creative Cloud müjdecisi olan Michael Chaize, daha önce Parisli bir web ajansında tasarımcı olarak çalıştı. Kendisiyle Creative Cloud 2014'ün yeni sürümü ve Muse, Dreamweaver ve diğer Adobe araçlarının yaratıcılığınızı ve iş akışınızı nasıl iyileştirebileceği hakkında sohbet ettik. İşte söylemek zorunda olduğu şey ...
Michael Chaize, bu gece Web için Creative Cloud'daki en son özellikleri sergilerken Huge and Reactive dijital ajansların temsilcileri de katılacak. Canlı yayını İngiltere saatiyle 19: 00'dan itibaren izleyin.
Kıdemli bir Creative Cloud müjdecisi olarak, Adobe'deki rolünüz neleri içeriyor?
Bir misyonerin misyonu, yaratıcılar topluluğuna gerçekten ilham vermek ve onları Creative Cloud'da bulacakları tüm yeni özellikler konusunda heyecanlandırmaktır. Ayrıca, örneğin bir fotoğrafçının nasıl video yapımcısı olabileceğini, geleneksel bir tasarımcının Creative Cloud'da bulunan teknolojiler sayesinde nasıl bir nesne tasarımcısı olabileceğini açıklamak.
Creative Cloud'un en son sürümündeki Adobe Muse CC'ye genel bir bakış verebilir misiniz?
Adobe Muse CC'nin 2014 sürümü için gerçekten heyecanlıyım çünkü yeni, yeni, 64 bit yerel bir uygulama - bu, ekranda çok sayıda nesne ve çok sayıda nesne bulunan bir web sitesinde bile çok iyi performans gösterdiği anlamına geliyor. sayfalar.

Yeni olan, web sitesini yayınladığınızda, müşterinizin veya iş arkadaşlarınızın tarayıcıdaki içeriği düzenleyebilmesidir. Tarayıcıdaki metni veya resmi doğrudan değiştirebilirler - kendi başlarına yapabildikleri için web sitesinin içeriğini düzenlemek için sizi aramak zorunda kalmazlar. Bu yüzden yepyeni bir iş akışı, çok verimli.
Adobe Muse CC kimi hedefliyor ve ürünü kullanıcı etrafında geliştirmek için ne yaptınız?
Adobe Muse CC, web siteleri oluşturmak ve yayınlamak isteyen geleneksel tasarımcıları hedefler. HTML öğrenmek istemiyorlar, CSS öğrenmek istemiyorlar.
Web için InDesign'a benzer. Benzer araçlara sahipsiniz ve sadece resimlerinizi ve metninizi yerleştirmeniz gerekiyor. Yayınla tuşuna bastığınızda sizin için kodu oluşturacaktır. Ayrıca daha fazla özellik ekledik, böylece artık animasyonlar ve paralaks kaydırma gibi şeyler de ekleyebilirsiniz.
Yani gerçekten hedeflediğimiz kişi buydu ve şimdiye kadar çok başarılı oldu. Geçtiğimiz yıl Adobe Muse CC kullanılarak 500.000'den fazla web sitesi yayınlandı. Bu nedenle, birçok geleneksel tasarımcının web siteleri oluşturmak için yetkilendirilmek istediğini gerçekten gösteriyor.
Adobe Dreamweaver CC ile Adobe Muse CC arasındaki temel farklar nelerdir?
Temel fark gerçekten seyirci. Dreamweaver CC yıllardır etrafta. Çok büyük bir kullanıcı topluluğu var ve web siteleri tasarlamak istiyorlar ama aynı zamanda kodu da görmek istiyorlar. Adobe Muse CC'de durum böyle olmayan kodu istedikleri zaman düzenleyebilmek istiyorlar.
Bununla, sadece sayfaları tasarlar ve ardından yayınlamaya basarsınız. Tüm kodlamaları sizin yerinize yapar, böylece tasarıma odaklanabilirsiniz. Ancak bunu herkes istemez ve bu nedenle Dreamweaver CC'de insanlara dinamik içeriği ve bir web sitesini FTP aracılığıyla çok kolay bir şekilde yönetme becerisi veren daha gelişmiş özelliklere sahibiz.
Peki, Adobe Dreamweaver CC'deki yenilikler?
Dreamweaver CC'nin yeni sürümünde birçok yeni özelliğe sahibiz, ancak özellikle Canlı Görünüm'e odaklandık. WebKit'i doğrudan Dreamweaver'da başlatmanın, web sitesini oluşturmanın ve tarayıcınızda sayfanızda web sitesinin ne olacağına dair aslına uygun bir önizleme yapmanın bir yoludur.

Önceden Canlı Görüntüyü devre dışı bırakmanız, kodu düzenlemeniz, Canlı Görüntü düğmesine basmanız ve ardından geri dönmeniz, vb. Gerekiyordu. Ama şimdi Canlı Görüntüde içeriği düzenleyebilirsiniz.
Doğrudan Canlı Görünüm ile tasarlarsınız, böylece metni düzenlerseniz arka planda kodu değiştirir. Ayrıca bir div seçebilir ve doğrudan Canlı Görünüm içinden başka bir CSS seçici eklemek istediğinizi söyleyebilirsiniz. Böylece çok zaman kazandırırsınız.
Edge Code ve Dreamweaver CC'nin birçok benzerliği vardır. Hangi aracı kullanacağınıza nasıl karar veriyorsunuz?
Bir web sitesi tasarlamak ve yayınlamak istiyorsanız, birkaç seçeneğiniz vardır. Geleneksel bir tasarımcıysanız ve kodla uğraşmak istemiyorsanız Adobe Muse CC'ye sahipsiniz. Bu güçlü yeni tasarım Canlı Görünüm ile Dreamweaver CC'ye sahipsiniz. Ve son olarak, saf bir geliştiriciyseniz ve gerçekten hızlı bir şekilde kodlamak, CSS özellikleri eklemek vb. İstiyorsanız, o zaman çok hafif ve çok güçlü bir kod düzenleyici olan Edge Code CC de vardır.
Edge Code CC, GitHub'da bulabileceğiniz açık kaynaklı bir proje olan Brackets'e dayanmaktadır. Parantezler ve Uç Kodu yalnızca Adobe mühendisleri tarafından geliştirilmiyor - topluluktan birçok kişi de katkıda bulunuyor ve özellikler ekliyor.
Creative Cloud'un hangi alanları web tasarımında çalışan insanları heyecanlandırmalı?
Creative Cloud'un bu yeni sürümünde web tasarımcılarını gerçekten heyecanlandıran şey, yaratıcı ürünler yelpazemizde eskiden 'web segmenti' dediğimiz şeye sahip olmamızdır. Ancak zaman değişti, web her yerde - bu nedenle, örneğin Illustrator CC dahil tüm Creative Cloud uygulamalarımızın web yeteneklerine sahip olması mantıklıdır, böylece bir sayfayı doğrudan tasarlayabilir ve ardından tüm CSS özelliklerini çıkarabilir ve varlıkları oluşturabilirsiniz.
Artık web için varlıklar oluşturabileceğiniz Photoshop CC için de durum aynıdır. Örneğin bir katman icon.png olarak adlandırmak, arka planda png oluşturacaktır. Ayrıca, düzen tasarımcıları için Photoshop CC'ye yeni özellikler ekledik. Dolayısıyla, sayfaya öğeler yerleştirmek istiyorsanız, Web sayfalarınızı hızlı bir şekilde düzenlemenizi sağlayan Akıllı Kılavuzlara ve birçok yeni teknolojiye sahipsiniz.
Premiere CC'de bile, web için bir video çıktı almak istiyorsanız, bunu yapabilmek için bir ayarınız vardır.
Flash, günümüzün web ortamında ne için kullanılıyor? Gelecekte Flash için neler var?
Flash, Creative Cloud'un bir parçasıdır ve çok güçlü bir yaratıcı kullanıcı topluluğuna sahiptir. Oyun oluşturmak için Flash'ı kullanmaya devam eden zorlu kullanıcılara sahipsiniz. Ancak Facebook'taki tüm oyunlara bakarsanız, hepsi Flash oyunlardır. Ve Apple App Store ve Android / Google Play'deki giderek daha fazla oyun aslında Flash ile geliştiriliyor. Ayrıca Flash ile oluşturulmuş animasyonlar ve çizgi filmler vb. Vardır - yani bunun için hala bir yer vardır.
Creative Cloud'un 2014 sürümü için gerçekten animasyona odaklanmak istedik ve aslında animatörler için çok gelişmiş bir araç olan yeni bir hareket düzenleyici ile önceki sürümlerden insanların sevdiği bazı özellikleri geri getirdik.
Web'deki en son Creative Cloud'da büyük bir odak noktası var. Böylece, Flash'tan klasik bir Flash filmi dışa aktarabilir, aynı zamanda HTML'ye, hatta WebGL'ye de dışa aktarabilirsiniz. Ve tüm tarayıcılarda çalışacak oldukça hızlandırılmış bir animasyonunuz olacak.
Önümüzdeki yıllarda web tasarımının karşılaştığı en büyük zorluklar olarak neler görüyorsunuz?
Önümüzdeki yıllarda web tasarımcıları için en büyük zorluk elbette mobildir. Mobil ve tablet kullanıcılarınıza iyi bakmanız önemlidir. Ancak bu birçok zorluğu beraberinde getirir.

Birincisi ve en önemlisi, ortam genellikle ekranda hareket ettiği için tasarımın kendisini kontrol etmenin çok zor olmasıdır. Dolayısıyla, içeriği oluşturma sürecinin çok verimli olmasını sağlamak için düz tasarım gibi yeni trendlere ihtiyaç duyulmasının nedeni budur. Bizim için zorluk, tüm bu yeni trendleri doğrudan sunduğumuz uygulamalara taşımaktır. Duyarlı sayfaların prototipini oluşturmanın bir yolu olarak Edge Reflow buradan geldi.
Dreamweaver'da, duyarlı sayfalar oluşturmak zaten mümkün. Adobe Muse'da, mobil kullanıcılarınız için özel bir deneyim de oluşturabilirsiniz. Bu nedenle, seçtikleri uygulamadan bağımsız olarak tüm kullanıcıların bunu yapabilmesini sağlamak bizim için bir numaralı önceliktir.
Web tasarım araçlarıyla ilgili Şimdi Oluştur Dünya Turu oturumu İngiltere saatiyle 19: 00'dan itibaren yayınlanıyor.


