
İçerik
- Tanımlarınızı bilin
- Navigasyondaki rakamlar
- Takvimlerdeki rakamlar
- Verilerdeki rakamlar
- Kontrol edilecek beş örnek
- 01. GeckoBoard
- 02. Hayalci
- 03. Yalnız
- 04. Tennessee'de Yaz
- 05. Autostrada Pedemontana Lombarda
Herhangi bir tasarım aracında olduğu gibi, rakamlar kavramsal bir bütünün parçası olarak kullanılmalıdır - nicelik veya sıra yoluyla anlamı ifade ederler. Bunları, insanları bir listede yönlendirmek, kullanıcıları bir takvime çekmek veya navigasyonunuzu sıralamak için kullanabilirsiniz.
Tanımlarınızı bilin
Sayıların, sayıların tipografik sembolleri olduğunu bilmekten zarar gelmez. Dolayısıyla, örneğin "5", "beş" sayısının rakamıdır.
Navigasyondaki rakamlar
Sayılar, kısa gezinme şemalarında kullanılabilir. İkiden fazla, ancak yediden az bölüm genellikle en iyisidir. Uzun bir liste bunaltıcı gelebilir. Listelerinizin kısa ve kolay taranabilir olmasını sağlamak için rakamlar kullanmayı deneyin.
Takvimlerdeki rakamlar
Takvimlerdeki en önemli tarihler içerik ve bağlama göre belirlenir. Eski savaşları gözden geçiriyorsanız, o zaman muhtemelen en önemli sayı yıl olacaktır. Ancak, günümüz senaryosu için bir takvim tasarımı oluşturuyorsanız veya bir blog gönderisini işaretliyorsanız, odak yıl yerine belirli bir günün tarihinde olmalıdır.
Verilerdeki rakamlar
Bilgi, web tasarımında giderek daha fazla metrik formda bulunur ve bu, bazı çarpıcı sonuçlar verebilir. Veri rakamları ayırt edilebilir ve okunması kolay olmalıdır. Boyut, dikkatleri şekillere çekmek için harika bir yol olabilir, ancak sayıların kullanışlı kalması için bir etikete veya bilgi kaynağına görsel referans tutmak önemlidir.
Kontrol edilecek beş örnek
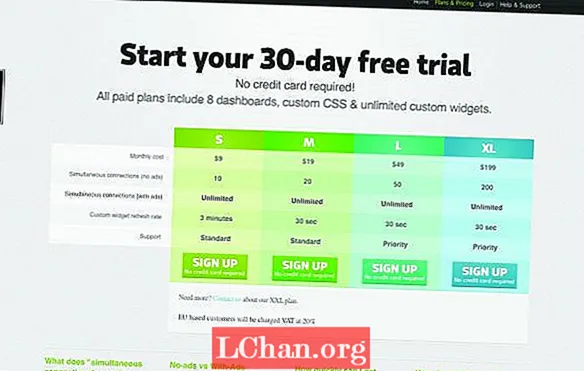
01. GeckoBoard

Bu yıl gördüğüm en iyi veri tasarımlarından biri, iş durumu panosu uygulaması GeckoBoard içindir. Bu adamlar, anlamlı rakamlarla açıkça etiketlenmiş harika istatistikler ve düzenler kullanıyor.
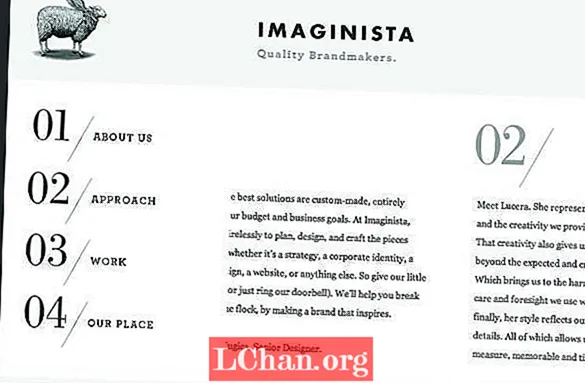
02. Hayalci

Tasarım mağazası Imaginista için kısa bir gezinme bölümünde zarif rakamlar yer alıyor. Geliştiriciler, yatay site boyunca sayıları tekrarladı.
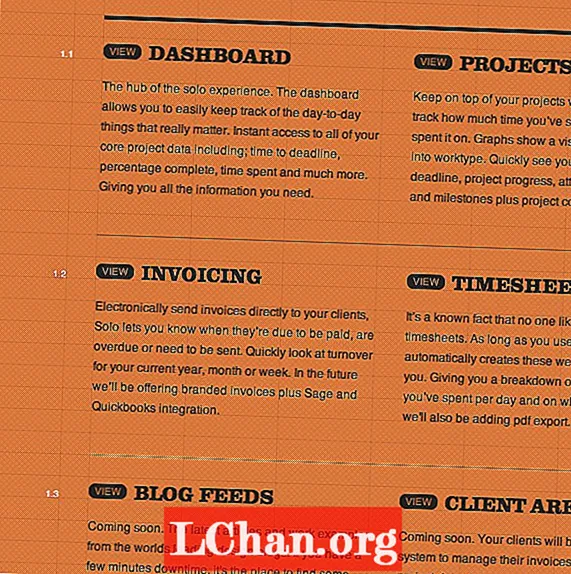
03. Yalnız

Serbest bir proje yönetimi uygulaması olan Solo, ana sayfasında harika bir ondalık sayı örneğiyle birlikte arayüzünde sayılar kullanır.
04. Tennessee'de Yaz

Tennessee'de yaz harika bir turizm sitesi, ancak en çok numaralı alt navigasyon sistemini seviyorum. Başlıklar ve alt başlıklarla dolu rakamlar muhteşem bir yaklaşım sağlar.
05. Autostrada Pedemontana Lombarda

Kullanıcıları sitenize çekmek için verileri kullanmak bir tür dahili reklam görevi görebilir ve onları alanınızın daha derinlerine çekebilir. İtalyan karayolu ağı Autostrada Pedemontana Lombarda sitesi, grafik verileriyle birlikte bu şekilde rakamları kullanır.
Etkili sayılar kullanan herhangi bir site örneği gördüyseniz, neden yorumlarda bunlardan bahsetmiyorsunuz?


