İçerik
- Tembellik işareti
- Nasıl doğru yapılır
- Adlandırma kuralları
- Katmanlarınızı renklerle kodlayın
- Yapı ve organizasyon
- Böyle? Bunları oku!
Bir yaratıcı geliştirici olarak, tasarımcılarımdan kreatif almayı tercih etmemin ne olduğunu sık sık soruyorum. Şahsen, önceden dilimlenmiş görüntüler yerine, maketlerle birlikte katmanlı bir dosya almayı tercih ederim. Bu kişisel bir seçim ve herkes için tercih edilen format olmadığını anlıyorum. Aslında, yaratıcılığı elde etmenin en iyi yöntemi konusunda sektörde oldukça tartışmalar var gibi görünüyor.
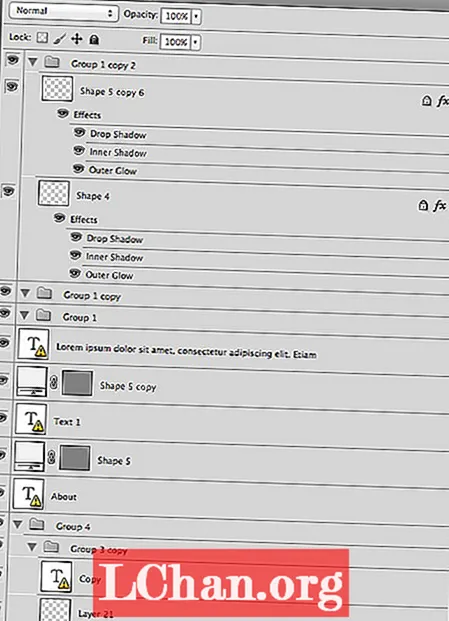
Kişisel seçiminiz ne olursa olsun, tasarımcıların temiz dosyalar oluşturup teslim etmelerinin zorunlu olduğuna inanıyorum. Aşağıdakine benzeyen bir dosya bana çok kez verildi.

Bu dosyanın ne kadar kötü yapılandırılmış ve düzensiz olduğunu anlamak sadece bir dakikanızı alır. Adlandırma kuralı ve gruplama mevcut değil.
Tembellik işareti
Sanki tasarımcımın kopyala ve yapıştır anahtarlarıyla yakın bir ilişkisi varmış gibi. Grup 1, Grup 2 ve Şekil 5 kopyası gibi varsayılan adların kullanılması kabul edilemez. Ayrıca, artık ihtiyaç duyulmayan öğeleri, örneğin boş grupları bırakmak, tembel olmanın bir işaretidir.
Elbette bu şartlar altında çalışabiliriz ama siz neden istersiniz? Tasarımcılar birkaç basit değişiklikle dağınık bir dosyayı herkesin kolayca gezinebileceği bir şeye dönüştürebilir.
Çalışmanızı başkalarıyla paylaşmak gibi bir niyetiniz olmasa bile, daha sonraki bir tarihte dosyalarınızdan birine geri dönmeyi düşünün. Birkaç temel kurala uyarak ne kadar kafa karışıklığından kaçınabileceğinizi hayal edin.
Nasıl doğru yapılır
Gruplama ile başlayalım. Tasarımınız, bazı içerik ve gezinme bölümlerinin yanı sıra temel bir üstbilgi ve altbilgi ile düzenlenmişse, gruplarınız (ve adları) birbiriyle çakışmalıdır.
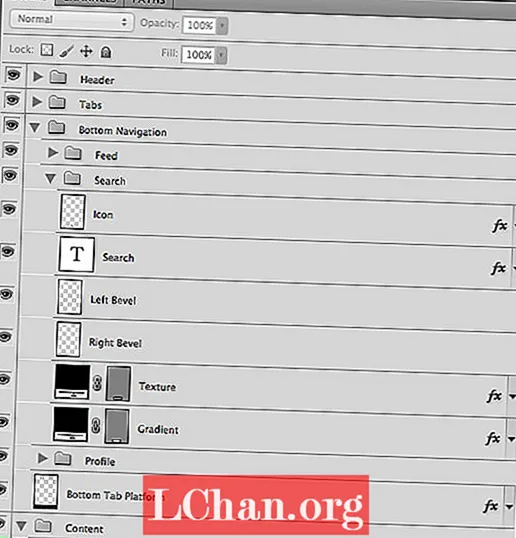
Aşağıdaki örneğe bir göz atın. Tasarımcımızın genel tasarıma bağlı olarak bazı şeyleri kırdığını görebilirsiniz. Her gruba anlamlı bir isim veriyor ve her şeyi bir arada tutuyor.

Bunu yaparak, her bölümün veya grubun temel bileşenlerini tanımlamaya yardımcı olan yapılandırılmış ve organize bir dosya oluşturur. Yalnızca bir dakikanızı alır, ancak tonlarca zaman kazanma potansiyeline sahiptir.
Adlandırma kuralları
Katman yapısının genellikle gözden kaçan ancak güçlü bir yönü de adlandırma kurallarıdır.
Adlandırma kuralları uzun bir yol kat edebilir. Birkaç dakikalık süre, gezinmek için inanılmaz derecede kolay bir dosya oluşturmanıza yardımcı olur. İsimler bulurken basitliğin genellikle daha iyi olduğunu unutmayın.
Katmanlarınızı tutarlı ve kısa bir şekilde adlandırın. Seviye eğiminizle ilgili bir katman eklerseniz, bu şekilde adlandırın. Alt sekme platformu için kullanılan bir öğeniz varsa, neden onu böyle adlandırmıyorsunuz? Basit tutun!
Katmanlarınızı renklerle kodlayın
Bahsetmek istediğim son bir nokta, katmanlarınızı renklerle kodlama seçeneğidir. Bu çok büyük bir avantaj gibi görünmese de - ve kuşkusuz bazı projeler bu düzeyde bir organizasyon gerektirmeyecek - renk kodlaması yararlı bir rol oynayabilir.
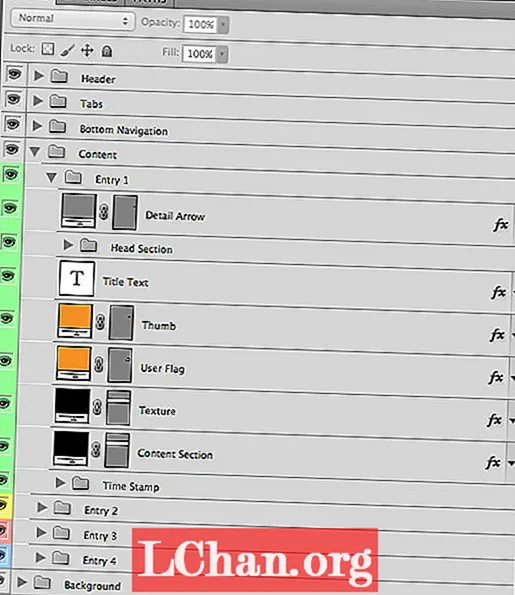
Aşağıdaki örnekte, tasarımcım bu dosyadaki farklı öğeleri tanımlamaya yardımcı olmak için dört farklı renk kullandı.

Bunu projemiz için dilimlerken, renk kodlaması sayesinde gruplar ve içerikleri arasındaki bağlantıları hızlı bir şekilde görebildim.
Bu özel proje ile renklerin kendileri bir anlam taşıyordu ve doğrudan tasarımla ilgiliydi. Bazen durum her zaman böyle değildir, ancak her iki durumda da renk kodlaması önemli nesneleri öne çıkarmak için harika bir yoldur.
Yapı ve organizasyon
Gördüğünüz gibi, dosyalarınızı geliştiricileriniz ve diğer tasarımcılarınız için daha okunaklı hale getirmek için yapabileceğiniz birkaç şey var.
Tasarımınızı geliştirmek için harcadığınız zamanı düşünün. Şimdi, katmanlarınızı yapılandırmak ve düzenlemek için bu zamanın sadece bir anını harcamayı düşünün.
Geliştiriciniz (ve ekibinizdeki diğer tasarımcılar) sizi bunun için sevecek. Ve kabul edelim, derinlerde hepimiz sevilmek istiyoruz ...
Kelimeler: Tammy Coron
Tammy Coron bir iOS geliştiricisi, arka uç geliştiricisi, web geliştiricisi, yazarı ve illüstratördür. Just Write Code'da blog yazıyor.
Böyle? Bunları oku!
- Bugün deneyebileceğiniz 101 Photoshop ipucu, püf noktası ve düzeltme
- Tasarımcılar için en iyi ücretsiz web yazı tipleri
- Şaşırtıcı deneysel tasarım örnekleri
Meslektaşların işlerini nasıl düzenledikleri konusunda herhangi bir kıkırdaman var mı? Düşüncelerinizi aşağıdaki yorumlarda toplulukla paylaşın!