
İçerik
- Adım 01
- Adım 02
- Adım 03
- Adım 04
- Adım 05
- Adım 06
- Adım 07
- Adım 08
- Adım 09
- 10. adım
- 11. adım
- Adım 1/2
- 13. adım
- 14. adım
- 15. adım
- 16. adım
- Bunu beğendin mi? Bunları oku!
Grafik tasarımcılar olarak bazı altın kurallara uyma eğilimindeyiz: mesaj açık olmalı, renkler biraz uyumlu olmalı ve metnin dengeli ve okunabilir olması gerekiyor.
Ancak bazen, farklı bir şey veya öne çıkan bir şey yaratmak için, bu kuralları sınıra kadar götürmemiz, karıştırmamız ve hatta onları çiğnememiz gerekir. Bu eğitimin konusu budur. Bir an için kelimelerdeki tüm gliflerin ve karakterlerin metin için yaratılmadığını, göstermek için yaratıldığını varsayın.
Her harf çok özel ve benzersiz bir fırça gibidir - ve bunlardan binlercesine sahipsiniz. Illustrator'daki Karakter paletinize bakın ve yazı tiplerinin size kaç olasılık sağlayabileceğini hayal edin. Başka bir yazma yöntemi (ya da ona nasıl baktığınıza bağlı olarak yeni bir örnekleme yöntemi) keşfedeceğiz. Bu yüzden zihninizi yağmalamaya ve tipografi ile eğlenmeye hazır olun.
Adım 01

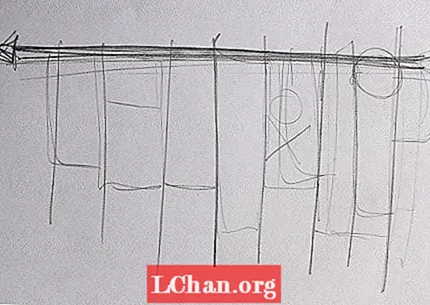
Bir projeye sıfırdan başlarken temellere geri dönmek her zaman yararlıdır - bu yüzden bir kalem ve biraz boş kağıt alın ve birkaç çizgi çizin. Burada önemli olan, birincil eksenimizi veya nihai imajımızın özünü keşfetmektir. Son şey olması gerekmiyor, ancak size bir fikir verecek.
Adım 02

Mesaj önemlidir, ancak bu durumda nasıl göründüğü bizim için daha önemlidir. Dolayısıyla, sevdiğiniz bir alıntı varsa kullanın veya Google'a gidin, "Günün Alıntı" yazın ve Kendimi Şanslı Hissediyorum'u tıklayın. İşte geleneksel pangram 'Hızlı kahverengi tilki tembel köpeğin üzerinden atlar.'
Adım 03

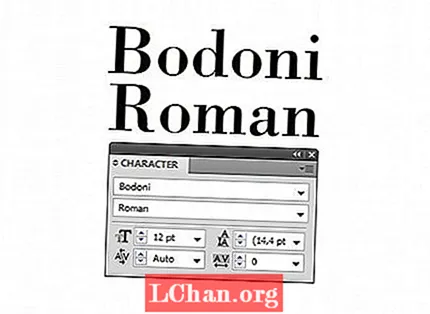
Yazı tipini seçmek, bu tür bir projenin anahtarlarından biridir. Her yazı tipi veya yazı tipi ailesinin kendi kişiliği vardır ve biz bundan tam olarak yararlanacağız. Bu özel proje için klasik Bodoni Roman'ı seçtim çünkü güzel çıtaları ve güçlü gövdeleri var.
Adım 04

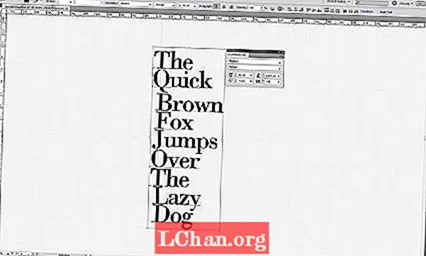
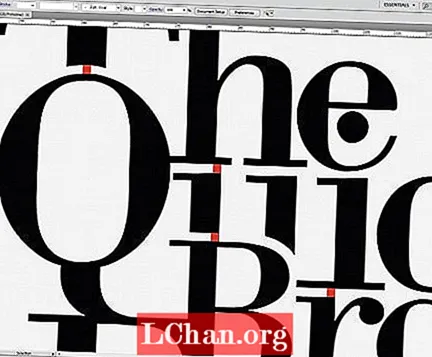
Oynamaya başlamaya hazırız, bu yüzden teklifinizi Illustrator'a yazın. Her kelimeyi diğerlerinden ayrı tutmamız önemlidir. Ana ekseni oluşturmaya başlayın. Seçilen yönü yoğunlaştırmak için büyük harflerin köklerini kullanın ve Karakter paletinde İzlemeyi -50 olarak ayarlayın.
Adım 05

Kelimeler arasındaki beyaz boşlukları doldurmaya başlayın. Bu size daha kompakt bir metin bloğu hissi verecektir. Resminizin toplam şeklini akılda tutmak ve siyah ve beyaz alanlar arasında denge kurmaya çalışmak önemlidir. Bu durumda, J'yi "Atlama" dan ve D'yi "Köpek" ten ayırmamız ve sığmaları için üste hizalamamız gerekecek.
Adım 06

Seriflerden yararlanmak için glifler arasındaki bitişik harflerle oynamamız gerekir. Gördüğünüz gibi, F ile sorunsuz bir şekilde harmanlamak için Q'nun alçaltıcısını kullanıyorum ve ayrıca F'nin serifi de B'nin tabanına dokunuyor.Tüm bu hareketler bize kelimelerin olduğu hissini verecek. akıcı ve doğal olarak konumlandırılmışlardır.
Adım 07

Harflerin hala tanınabilir olduğundan emin olmak için gliflerin bazı kısımlarını maskeleyeceğiz. Yol Bulucu paletini kullanın. Göstermek için Shift + Cmnd / Ctrl + F9 tuşlarına basın. Elipse aracını (L) kullanarak yuvarlak bir şekil oluşturun ve onu glifinizin önüne koyun. Her ikisini de seçin ve bunu yaparken Alt tuşunu basılı tutarak Çıkar simgesine basın. Bu, daha sonra üzerine çift tıklayarak düzenlemenizi sağlar. Bu adımı ihtiyacınız olduğu kadar tekrarlayın.
Adım 08

Bir başka iyi hareket, özellikle metnin belirli bir bölümünün çıkması gerektiğini düşünüyorsanız, bazı karakterleri yeniden boyutlandırmaktır. Örneğin, 'tilki'nin' öküzünü 'aldım ve her iki kelimenin arasına daha iyi uyması için biraz büyüttüm. Glifleri bozmamak için Shift tuşunu basılı tuttuğunuzdan emin olun. Aynı şeyi "Brown" için de yapın ve daha iyi uyması için onu küçültün.
Adım 09

İyi bir kompozisyona sahip olduğumuzda, kelimeler ve glifler arasındaki boşlukları düzenlemeye başlamamız gerekir. Bu biraz zaman alacak, ancak her şeyin yerinde ve dengeli olmasını sağlayacak. Dikdörtgen aracıyla (M) bir kare oluşturun ve boşlukları eşleştirmeye başlayın.
10. adım

Yapıtımızı cilalama zamanı; yeniden boyutlandırıyoruz ve maskeliyoruz ve yanlış olan birçok düğüm bulacağız. Bu yüzden yakınlaştırın ve Kalem Aracı (P) ile bu düğümlerden kurtulmaya başlayın. Bir anahtar düğümü silmediğinizden veya herhangi bir şeyi deforme etmediğinizden emin olun.
11. adım

Illustrator'da bitirdik - tasarımımıza biraz kıvılcım katmanın zamanı geldi. Photoshop'ta 300dpi'de yeni bir belge oluşturun, böylece daha sonra yazdırabilirsiniz. Illustrator'a gidin, Tümünü Seç (Cmd / Ctrl + A) ve ardından kopyalayın. Photoshop'a geri dönün ve içine yapıştırın.
Adım 1/2

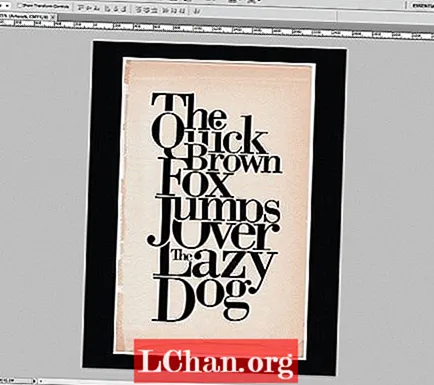
İyi görünmesi için vintage tarzı bir kağıt arka plan kullanacağız. İstediğiniz herhangi bir dokuyu kullanabilirsiniz; Bu tür bir serif yazı tipinin eski veya retro dokularla çok iyi çalıştığını hissediyorum. Kağıt görüntünüzü içe aktarın ve yapıştırdığınız resmin arkasına koyun. Arka planı siyahla doldurun - bunu Boya Kovası aracı (G) ve siyah renkle yapabilirsiniz.
13. adım

Eskimiş görünümü elde etmek için tipografi kompozit katmanımızı seçmemiz, üzerine sağ tıklamamız ve Karıştırma Seçenekleri'ne gitmemiz gerekiyor. Karıştırma Seçeneklerinde, bu eski görünümü elde edene kadar Blend If: kaydırıcılarıyla oynamaya başlayın. Arkadaki katmanın rengine bağlı olarak değişebilen doğru kanalı seçtiğinizden emin olun - bu durumda macenta kanalı kullandım.
14. adım

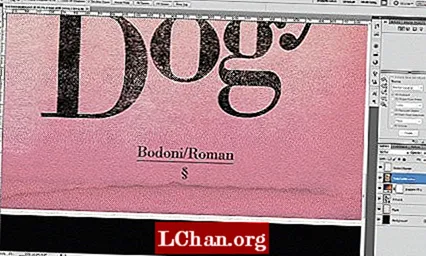
Bir sonraki adımımız, tasarımınız için son renk şemasını oluşturmaktır. Katman paletinde yeni bir Degrade Dolgu Ayarlama Katmanı oluşturun. Ön ayarlar panelinden Mor / Turuncu veya size uygun olan kombinasyonu seçin. Tamam'a basın ve katmanın aktarım modunu Renkli Yazma olarak değiştirin. En üste koyun ve çok doymuş göründüğünü düşünüyorsanız şeffaflığı% 50'ye düşürün.
15. adım

Neredeyse. Vintage görünümünü geliştirmemiz gerekiyor. Bunu yapmak için biraz gürültü ekleyeceğiz. Katman paletindeki en üst katmana gidin ve tüm katmanlarımızdan yeni bir birleştirilmiş katman oluşturmak için Shift + Cmnd / Ctrl + Alt + E tuşlarına basın. Bu yeni katman seçiliyken Filtre> Gürültü> Gürültü Ekle'ye gidin,% 10'a ayarlayın ve Tamam'a basın.
16. adım

Bitirdik. Bodoni gibi harika yazı tipleriyle bu tür bir projede çalıştığımda, sanat eserini süreçte kullanılan aile yazı tipi adıyla imzalamaktan hoşlanıyorum - bu, orijinal yaratıcıya biraz saygı gösteriyor.
Kelimeler: Emiliano Suárez
Arjantin'den bir tasarımcı olan Emiliano Suárez, tipografi, fotoğraf, illüstrasyon ve özellikle grafik tasarımı her biçimiyle seviyor.
Bunu beğendin mi? Bunları oku!
- En iyi ücretsiz yazı tiplerini indirin
- Ücretsiz grafiti yazı tipi seçimi
- Tasarımcılar için ücretsiz dövme yazı tipleri
- En iyi logoları tasarlamak için nihai rehber


