İçerik
- 01. HTML belgesini başlatın
- 02. Görünür HTML içeriği
- 03. CSS başlatma
- 04. Animasyon kapsayıcı
- 05. Animasyon başlatma
- 06. Görünümü canlandırın
- 07. Animasyonu tamamlama
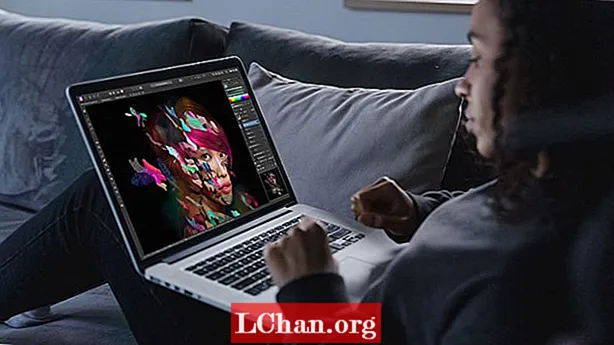
Love Lost by Canada’s Jam3, kayıp aşkla ilgili kalıcı hisler hakkında gerçek bir kalbe sahip, güzel, karanlık, mobil kullanıma hazır bir interaktif şiirdir. Web sitesi düzeni, animasyonuna güç veren GSAP kitaplığıyla HTML5 kullanılarak oluşturuldu. Görsel olarak en çarpıcı özelliklerinden biri, Love Lost'un şiirine gerçekten hayat veren animasyonlu 3D metnidir.
- Etkileşimli 3B tipografi efektleri oluşturun
Cehennem kadar etkileyici görünüyor ve ilgi çekici bir kullanıcı deneyimi yaratmak için kendi çalışmanıza dahil etmek zor değil; işte böyle yapılır.
Kendi ilgi çekici sitenizi mi yapmak istiyorsunuz? Bir web sitesi oluşturucu aracı deneyin ve doğru web barındırma hizmetini seçerek her şeyin sorunsuz çalışmasını sağlayın.
01. HTML belgesini başlatın
İlk adım, HTML belgesinin yapısını tanımlamaktır. Bu, baş ve gövde bölümlerini içeren belgeyi başlatan HTML kabını içerir. Head bölümü öncelikle harici CSS dosyasını yüklemek için kullanılırken, gövde bölümü 2. adımda oluşturulan görünür sayfa içeriğini depolar.
! DOCTYPE html> html> head> title> 3D Metin Hareketi / title> link rel = "stylesheet" type = "text / css" href = "styles.css" /> / head> body> * * * ADIM 2 BURAYA / gövde> / html>
02. Görünür HTML içeriği
Görünür HTML içeriği, görünür metni içeren bir makale kabından oluşur. Makale kapsayıcısının önemli kısmı, görsel efektleri uygulamak için CSS tarafından referans alınacak olan 'data-animate' özelliğidir. Makalenin içindeki metin, içeriğin sayfanın ana başlığı olduğunu belirtmek için bir h1 etiketinden yapılmıştır.
makale data-animate = "taşı"> h1> Merhaba! / h1> / makale>
03. CSS başlatma
'Styles.css' adlı yeni bir dosya oluşturun. İlk talimatlar, sayfanın HTML kapsayıcısını ve gövdesini siyah bir arka plana sahip olacak ve görünür kenar boşlukları olmayacak şekilde ayarlar. Beyaz, sayfadaki tüm alt öğelerin devralması için varsayılan metin rengi olarak da ayarlanır; metnin varsayılan siyah renginden kaçınarak içeriğin görünmez görünmesini sağlar.
html, gövde {arka plan: # 000; dolgu: 0; kenar boşluğu: 0; renk: #fff; }
04. Animasyon kapsayıcı
"Data-animate" özniteliğiyle referans verilen içerik kapsayıcısına belirli stiller uygulanmıştır. Boyutu, vw ve vh ölçüm birimleri kullanılarak ekranın tam boyutuna uyacak ve ayrıca hafifçe döndürülecek şekilde ayarlanmıştır. 20 saniye sürecek ve sonsuza kadar tekrar edecek olan "moveIn" adlı bir animasyon uygulandı.
[data-animate = "içeri taşı"] {konum: göreli; genişlik: 100vw; yükseklik: 100vh; opaklık: 1; animasyon: 20'li yaşlarda sonsuz hareket; metin hizalama: merkez; dönüşümü: döndür (20deg); }
05. Animasyon başlatma
Önceki adımda atıfta bulunulan 'moveIn' animasyonu, @keyframes kullanan bir tanım gerektirir. Animasyonun% 0'ından başlayan ilk kare, varsayılan yazı tipi boyutunu, metin konumunu ve görünür gölgeyi ayarlar. Ek olarak, öğe başlangıçta görünmez olacak şekilde sıfır opasite ile ayarlanır - yani. görüş dışında görüntülendi.
@keyframes moveIn {0% {font-size: 1em; sol: 0; opaklık: 0; text-shadow: yok; } * * * 6. ADIM BURADA}
06. Görünümü canlandırın
Sonraki kare animasyon boyunca% 10 oranında yerleştirilir. Bu çerçeve, opaklığı tamamen görünür hale getirerek metnin aşamalı olarak görünüme göre canlandırılmasına neden olur.Ek olarak, metne 3B derinlik yanılsaması vermek için mavi ve azalan renk değerleriyle birden çok gölge eklenir.
% 10 {opaklık: 1; metin gölge: .2em -.2em 4px #aaa, .4em -.4em 4px # 777, .6em -.6em 4px # 444, .8em -.8em 4px # 111; } * * * ADIM 7 BURADA
07. Animasyonu tamamlama
Son kareler% 80'de ve animasyonun en sonunda gerçekleşir. Bunlar, yazı tipi boyutunu büyütmekten ve öğeyi sola doğru hareket ettirmekten sorumludur. Metin gölgesinin hareketlendirilmesi ve aynı zamanda metni% 80 çerçeveden% 100'e kadar görünümden soldurması için yeni ayarlar da uygulanır.
% 80 {yazı tipi boyutu: 8em; sol: -8em; opaklık: 1; }% 100 {yazı tipi boyutu: 10em; sol: -10em; opaklık: 0; text-shadow: .02em -.02em 4px #aaa, .04em -.04em 4px # 777, .06em -.06em 4px # 444, .08em -.08em 4px # 111; } * * *
Not: Hangi projeye başlarsanız başlayın, bununla baş edebilecek bir bulut depolama alanına sahip olmak çok önemlidir (kılavuzumuz size yardımcı olacaktır).
Bu makale ilk olarak yaratıcı web tasarım dergisi Web Designer'ın 273. sayısında yayınlandı. 273 sayısını buradan satın alın veya Web Designer'a buradan abone olun.